R-CNN算法
本文共 1386 字,大约阅读时间需要 4 分钟。
R-CNN算法可以说是利用深度学习进行目标检测的开山之作。2012年AlexNet网络在ImageNet LSVRC中效果显著,因此R-CNN的作者想要尝试将AlexNet在图像分类上的能力迁移到PASCAL VOC的目标检测上。这就要解决两个问题:
- 如何利用卷积网络去进行目标定位;
- 如何在小规模的数据集上训练出较好的网络模型。
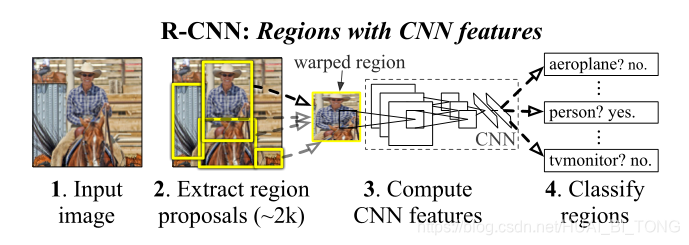
对于利用卷积网络去进行目标定位的问题,R-CNN利用候选区域(Region Proposal)的方法,这也是该网络被称为R-CNN的原因:Regions with CNN features。对于小规模数据集的问题,R-CNN使用了微调的方法,利用AlexNet网络在ImageNet上预训练好的模型。
R-CNN算法步骤:
- 输入一张图像生成1K~2K个候选区域(使用Selective Search方法);
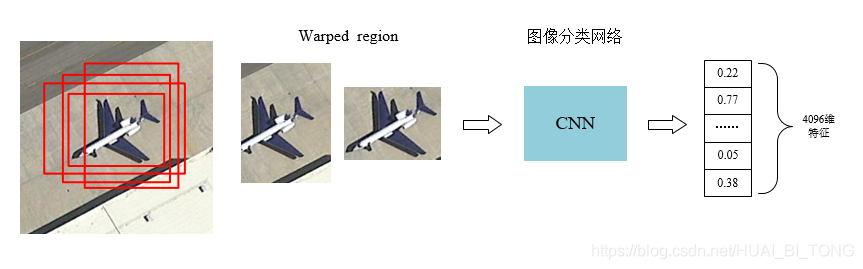
- 对于每个候选区域,使用深度网络提取特征(CNN);
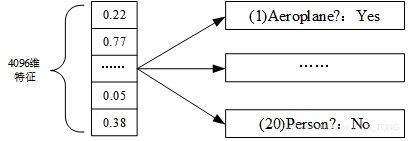
- 提取的特征送入每一类的SVM分类器,判别是否属于该类(SVM);
- 使用回归器精细修正候选框的位置(Regression)。

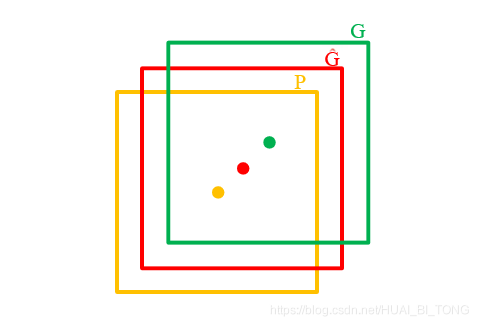
 step4:使用回归器精细修正候选框位置 对NMS处理后剩余的候选框进一步筛选。接着分别用20个回归器对上述20个类别中剩余的候选框进行回归操作,最终得到每个类别的修正后的得分最高的bounding box。 如图,黄色框口 P P P表示建议框Region Proposal,绿色窗口 G G G表示实际框Ground Truth,红色窗口 G ^ \hat{G} G^表示Region Proposal进行回归后的预测窗口,可以用最小二乘法解决的线性回归问题。
step4:使用回归器精细修正候选框位置 对NMS处理后剩余的候选框进一步筛选。接着分别用20个回归器对上述20个类别中剩余的候选框进行回归操作,最终得到每个类别的修正后的得分最高的bounding box。 如图,黄色框口 P P P表示建议框Region Proposal,绿色窗口 G G G表示实际框Ground Truth,红色窗口 G ^ \hat{G} G^表示Region Proposal进行回归后的预测窗口,可以用最小二乘法解决的线性回归问题。 - 测试速度慢:测试一张图片约53s (CPU)。用Selective Search算法提取候选框用时约2秒,一张图像内候选框之间存在大量重叠,提取特征操作冗余。
- 训练速度慢:过程极其繁琐。
- 训练所需空间大:对于SVM和bbox回归训练,需要从每个图像中的每个目标候选框提取特征,并写入磁盘。对于非常深的网络,如VGG16,从VOCO7训练集上的5k图像上捉取的特征需要数百GB的存储空间。
- SVM分类器和边框回归器的训练过程,和CNN提取特征的过程是分开的,并不能进行特征的学些更新。
转载地址:http://tqfvz.baihongyu.com/
你可能感兴趣的文章
Nginx在Windows下载安装启动与配置前后端请求代理
查看>>
Nginx多域名,多证书,多服务配置,实用版
查看>>
nginx如何实现图片防盗链
查看>>
Nginx学习总结(13)——Nginx 重要知识点回顾
查看>>
Nginx学习总结(14)——Nginx配置参数详细说明与整理
查看>>
Nginx安装与常见命令
查看>>
Nginx安装及配置详解
查看>>
Nginx实战经验分享:从小白到专家的成长历程!
查看>>
Nginx实现反向代理负载均衡
查看>>
nginx实现负载均衡
查看>>
nginx开机启动脚本
查看>>
nginx异常:the “ssl“ parameter requires ngx_http_ssl_module in /usr/local/nginx/conf
查看>>
nginx总结及使用Docker创建nginx教程
查看>>
nginx报错:the “ssl“ parameter requires ngx_http_ssl_module in /usr/local/nginx/conf/nginx.conf:128
查看>>
nginx报错:the “ssl“ parameter requires ngx_http_ssl_module in usrlocalnginxconfnginx.conf128
查看>>
nginx日志分割并定期删除
查看>>
Nginx日志分析系统---ElasticStack(ELK)工作笔记001
查看>>
Nginx映射本地json文件,配置解决浏览器跨域问题,提供前端get请求模拟数据
查看>>
nginx最最最详细教程来了
查看>>
Nginx服务器---正向代理
查看>>